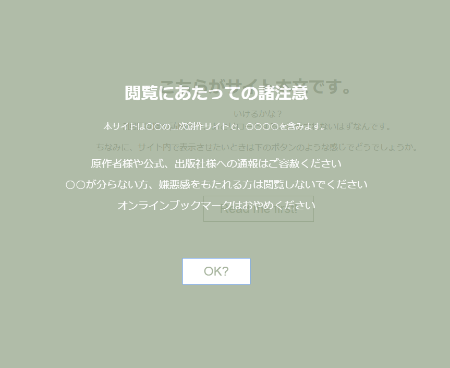
初回訪問時に全画面で入室前の注意書きを表示
2014.08.15
category: WordPress備忘録

この記事は2014年8月15日に書かれたものです。古い内容や非推奨要素を含む可能性がありますのでご注意ください。
WordPressとは離れますが。
よくある、注意書き。
あれのために1ページ必要なんですが、
サイト本体がルートにあって、しかもファイル名が「index.html」「index.php」だった場合、困っちゃいますよね。
WordPressで作った場合、たいがいそうなりますけどね。
というわけで、作ってみました。
『OK』ボタンを押すと、後ろ側にあるサイト本体が表示されます。
ほぼ上記2サイト通りなので(ありがとうございます!)付け加えることはありません。
ほぼ上記サイトの流用なのですが、一応、コード貼っときますね(CSSは省略してます)。
もっと綺麗に書けるんでしょうけど…。
<head>
<style type="text/css">
<!--
body {
margin:0;padding:0
}
#caution {
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
background-color: rgba(153,169,142,0.9);
z-index:100;
color:#fff;
}
#main {
z-index:0;
}
-->
</style>
<script type="text/javascript">
$(function(){
if($.cookie("access")){
$('#caution').css({display:'none'});
}
$(window).load(function(){
$.cookie("access",$('body').addClass('access'),{ expires: 7 });
})
});
</script>
<script type="text/javascript">
$(function () {
$("#close").click(function(){
$("#caution").hide(500);
});
});
</script>
</head>
<body>
<!-- 注意書きの内容 -->
<div id="caution">
<section>
<h2>閲覧にあたっての諸注意</h2>
<p>本サイトは○○の二次創作サイトで、○○○○を含みます。<p>
<ul>
<li>原作者様や公式、出版社様への通報はご容赦ください</li>
<li>○○が分らない方、嫌悪感をもたれる方は閲覧しないでください</li>
<li>オンラインブックマークはおやめください</li>
</ul>
</section>
<button id="close">OK?</button>
</div>
<!-- 本文 -->
<section id="main">
<h2>こちらがサイト本文です。</h2>
<p>いけるかな?<br />
2回目以降の訪問時や、あとリロードすると表示されないはずなんです。<p>
<p>ちなみに、サイト内で表示させたいときは下のボタンのような感じでどうでしょうか。<br />
<button id="open">Read me first!</button></p>
</section>
<script type="text/javascript">
$("#open").click(function(){
$("#caution").show(500);
});
</script>
</body>